围绕 Chrome Recorder 构建轻量化自动化测试体系
为什么自动化测试难以在项目中实施
在软件开发周期中,自动化测试是一个让人又爱又恨的话题。诚然,它所带来的收益,是传统手动测试无法比拟的,如:
- 可集成到 CI/CD 体系中(并且可集成至
headless浏览器) - 效率更高
- 准确性更高
- 项目周期越长久,成本越低
- 更善于进行回归性测试
但反过来说,相较于手动测试,它具备更高的门槛,同时也有一些缺点:
- 需要具有编程基础的人来维护测试用例脚本
- 不适合处于孵化期的项目(需求变更过于频繁会使维护用例的成本增加)
- 具有复杂逻辑的测试用例实现起来会非常复杂(过多的副作用会降低测试用例的准确性)
- web 中一些特殊的交互无法使用自动化来覆盖(如
canvas)
我认为,传统的自动化测试体系中,难以在项目产生价值的根本原因,在于需要专门投入不可忽略的资源去做这件事,而这件事本身产生的收益确实在长远的将来,这会导致人们会产生类似那不如把这部分时间投入到更重要的开发工作上更合适的想法。因此,如果自动化测试能够以“磨刀不误砍柴工”方式,渐进式地在项目开发过程中进行,可能大家不会对它过于排斥。
Chrome Recorder 是什么
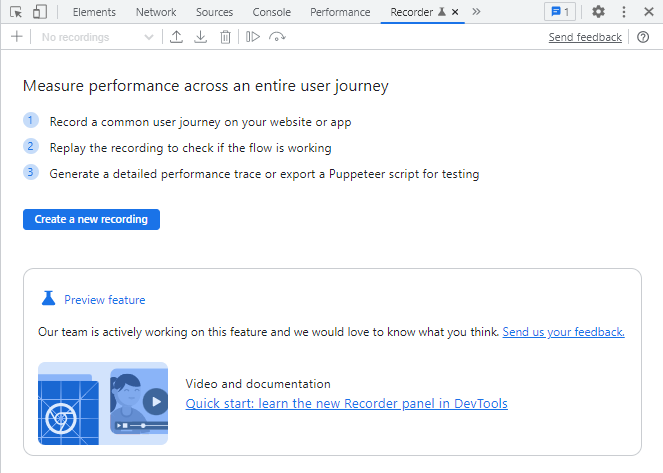
它是 Chrome 在 devtool 中增加的一项实验性工具,如图:
它主要提供以下三种功能:
- 录制脚本
- 重放脚本
- 围绕脚本提供的扩展性功能,如性能分析、脚本转化等
如何开启
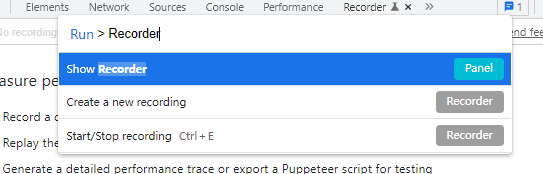
由于 Chrome Recorder 本身仍处于实验阶段,需要通过以下步骤来手动开启:
- 打开 devtool
Ctrl + Shift + P- 输入 Recorder,找到
Show Recorder

- 回车
如何使用
可参考官方文档,详见。
渐进式体系
提供友好的可探测页面
不论任何的 web 自动化框架,其实现原理均无法绕开节点探测的环节,devtool 中,可以通过以下几种方式来进行节点探测:
- Selector
- CSS Selector
- ARIA Selector
- Text Selector
- XPath
Google Recorder 虽然对于以上的选择器类型都提供支持,但它更推荐通过设置一个独特的自定义属性(Custom Selector Attribute)来辅助 Recorder 来探测节点,如 data-qa或 data-gr等,或者使用 ARIA Selector 的方式。
之所以建议使用自定义属性的原因在于,以上几种方案,或者或少有一些无法避免的缺点:
- Selector
- CSS Selector:一些基于 dynamic css 解决方案的项目无法使用
- ARIA Selector:ARIA 本身没什么问题,只是它自己的职责是用于提升站点的可访问性,如果能遵守单一职责则更好一点
- Text Selector:文本必须要具有唯一性,不然会出现歧义性
- XPath:额外的学习成本,且本身的语法也比较复杂
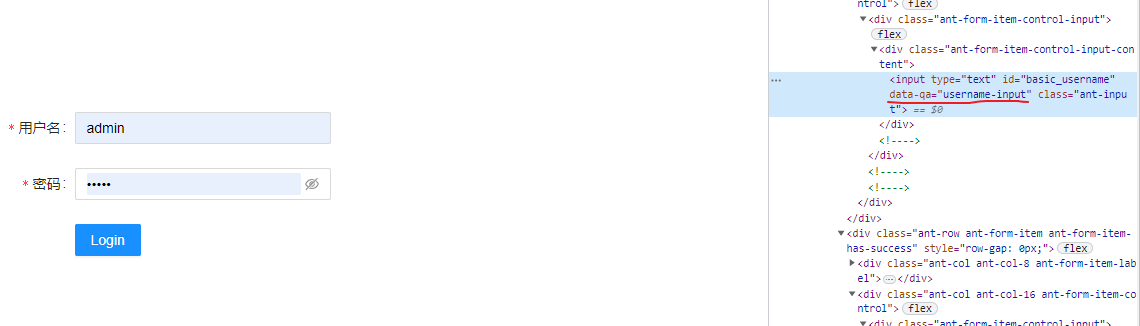
在前端开发者对页面进行还原时,应当提前使用 aria-label或者 data-qa 等自定义属性来标记页面节点,这个过程虽然会在开发工作中,假如一些成本,但是是可以忽略不计的,相反,这同时会提升前端开发者在开发页面时对业务的敏感程度,毕竟标记这些元素,必须要搞清楚这个节点具体的业务含义是什么。
一个通过 data-qa来标记表单元素的例子:
通过 Chrome Recorder 生成脚本
使用 Chrome Recorder 的过程非常的“傻瓜”,虽然一些极端场景(如 hover)需要一些编程知识,大部分场景仅依靠简单的鼠标动作,即可自动探测到相关节点的选择器,且 Chrome Recorder 会尽可能多地探测有效的选择器。
再结合上一点,虽然 Chrome Recorder 探测节点的能力已经非常强大,但如果它的探测环境是经过某些约定预先设定好的,则会很大程度上提升准确性。
另外值得一提的是,Chrome Recorder 本身除了能够录制用于重放的脚本外,还可以将这些脚本转化为当前社区内主流的自动化测试框架的脚本文件,如 puppeteer。
虽然生成的脚本或多或少看起来比较“冗余”,但对于编写自动化用例的开发来说,基于一份可以工作的用例进行更改和从零开始编写,大多数人应当都更倾向于前者。
对于脚本的生成,不一定必须要通过负责自动化测试的人来完成,应当是团队中的每个人都可以:
- 开发在编写代码时,可以针对将重复的调试过程,录制为脚本
- PO 在验收基础功能时,可以将核心功能的验收步骤,录制为脚本
- QA 在测试时,可以将基本功能的验收过程,录制为脚本
当然,我们需要通过一些特殊的流程,将这些脚本汇总起来,经过整理和筛选,找到那些真正需要保留的脚本。
集成至 CI/CD
当我们慢慢积累到了一些脚本文件之后,我们可以将它们集成到 CI/CD 体系中,从而降低开发工作中回归性错误发生的几率。
这里确实需要一些额外的脚本维护工作,但应当是基于 Chrome Recorder 的脚本导出功能之上完成,相比较传统从零开发的方式,已经减少了很多时间上的成本。
其他场景
节省机械操作的时间成本
开发项目中,无论是调试还是修复 bug,经常需要准备一些测试数据,总是机械式的点击页面会浪费大量的时间,从代码层面进行更改,又会对代码产生侵入性,这时可以通过 Chrome Recorder 来解决该问题。
对于 QA 来讲,这种场景更常见一些,虽然有时可以通过在 DB 层面通过 DML 的方式伪造数据,但这种方式在简单场景下还比较适合,在复杂场景下工作量会非常大,如果能通过 e2e 的方式来造数据,又不造成额外的人力成本是非常好的。
反馈 bug 重现步骤的更好方式
实际工作中,QA 与开发在对应 bug 的重新步骤描述上,经常会遇到以下问题:
- QA 对于 bug 的描述过于简单或者描述具有歧义性
- QA 以
gif的方式对问题进行描述虽然会有效的解决第一点中提到的问题,但gif本身的录制和上传都需要时间,同时有些场景下,录屏会非常麻烦(如 mobile 端) - 开发在理解时,无论基于文字和
gif的方式,都需要进行二次理解,有时会存在偏差
如果 QA 使用 Chrome Recorder 来替代 gif进行描述问题,除了可以解决以上的问题,还可以将脚本当做归纳整理自动化测试用例的样本,一举两得。另外,Chrome Recorder 在重放脚本时,是可以暂停和借助 devtool 进行调试的,这是一个非常棒的特性。